【無料】独学でWebデザイナーになる【感性を磨こう】

駆け出しWebデザイナー
コーディングの勉強してるけど、デザイン楽しそうだな。やってみたいな。
Web制作の勉強をはじめてから「デザインに興味を持った。でも何からはじめたら良いの?」って方向けの記事です。
学習を始めたいけど、まずは本当にデザインを楽しくできるか自分で確認したいですよね。
だからいきなり高額なスクールとか教材とか買わずに独学できる方法をお伝えします♪
私はこの方法で独学し、お仕事をしてきました。
お客様からの1発OK率は、80%。
たまにこだわりの強いお客様から修正を依頼されますが、意味のない修正が起こらないようにできています。
ここらへんのハンドリングもできる勉強方法ですので、自信をもっておすすめできます。
で、何したらいいの?
無料で独学で教材もナシ!いったい何するのってかんじですよね。
教材ナシってのは、「有料の教材」ナシって意味です。
「無料の教材」は、インターネット上にたくさんあります。自分がいいと思ったサイトを教材にします。
前置きが長くなりました!では実際何をしていくのか次の見出しから書いていきますね٩( ’ω’ )و
【無料】独学でWebデザイナーになる方法

- 参考サイトを決める
- サイトマップを書き出す
- ページごとの役割を読み取る
- レイアウトを観察する
補足:一般的なデザインぽい学習は4になります。そこだけ見たい方はリンクからとべます。もし、ページごとのワイヤーフレームを提示してくれるような案件をやるのであば、4だけでもOKかとおもいます。
1.参考サイトを決める
「こんなサイトが作りたいな」「こんなお仕事うけたいな」というサイトを探します。
ネットサーフィンで探してもいいですが、参考サイトをまとめてくれているサイトがあるので、そこを使うと効率的です。 “ 業種 ” “ 雰囲気 ” “ カラー ” などでしぼって検索することができます。
まとめサイトのリスト(他にもたくさんある)
・sankou!
・muuuuu
・81-web.com
・URAGAWA(制作会社ごとに検索できる)
2.サイトマップを書き出す
選んだサイトにどんなページがあるのかを書出します。細かく書き出すと大変なので、最初は主要なページを書出しましょう。
例えば、「リフォーム・設備メンテナンス会社」だったら、こんなかんじ。
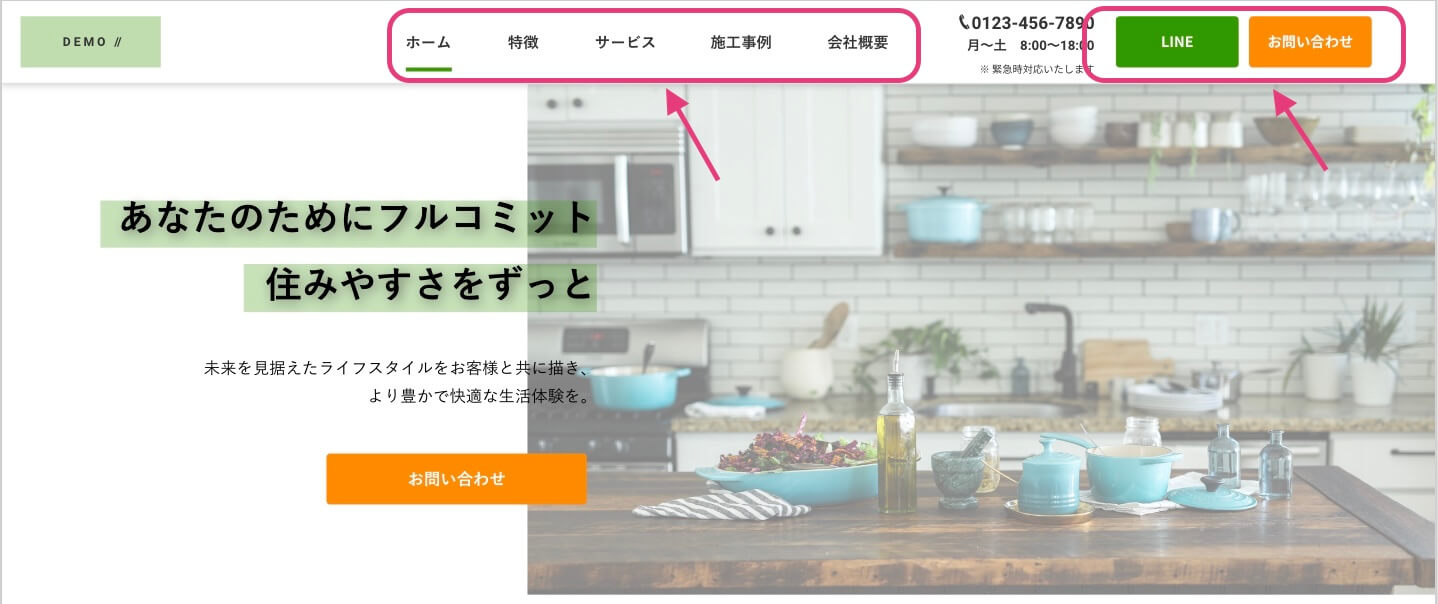
主要なページはナビバーにある

3.ページごとの役割を読み取る
次に、それぞれのページがなぜあるのかを読み取っていきます。
1ページごとに、“ 何を言いたいページ ”なのか観察してみます。
先程の「リフォーム・設備メンテナンス会社」の場合。
TOPページ
特徴
→ お問合せしてもらう
サービス
→ 施工事例ページへ→ お問合せしてもらう
→ お問合せしてもらう
施工事例
→ お問合せしてもらう
→ お問合せしてもらう
会社概要
→ お問合せしてもらう
お問合せ
こんなかんじに。
ホームページによっていろいろあるとは思いますが、すべてのページが存在する理由が結果的にお問合せ(HPがある理由)につながるようになっているサイトがわかりやすいですね。
もし、ページの観察をしていて、「え…よくわからないぞ?」ってなったら、それは製作者側の力不足かもしれません。
そう感じた場合は、それでOK。そのままの気持ちをメモしておきましょう。
4.レイアウトを観察する
最後に、ページレイアウトの観察ですね。
個人的にはここが一番デザイン勉強してる感があって好きです。
私は最初は手書きでやっていました。方眼ノートがあると描きやすいです。
オススメ:私が愛用している方眼ノートはコクヨのCampus。見た目もかっこよいのでオススメ。Amazonで160円くらいで買えます♪ Amazonページ→ » コクヨ Campus 方眼ノート
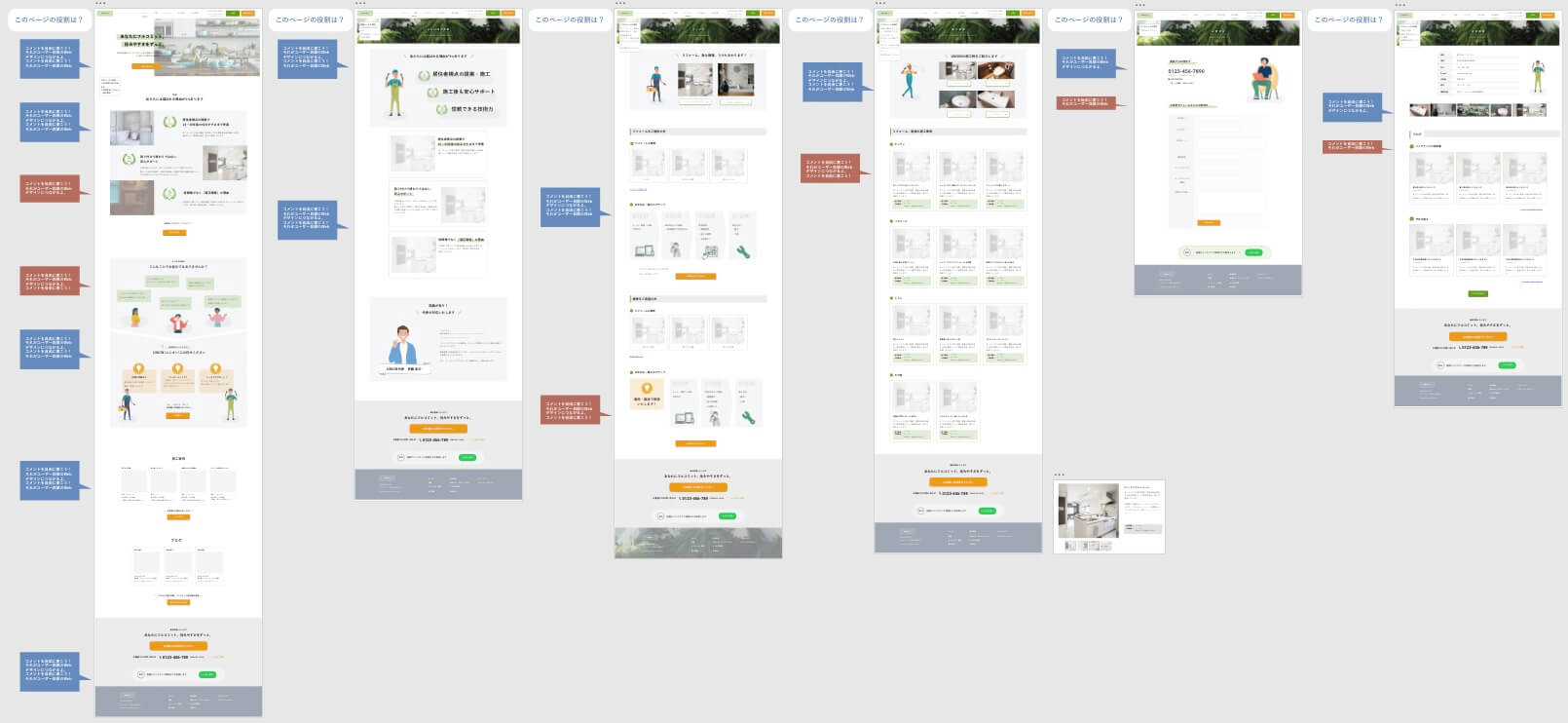
1ページにある要素(画像、テキスト、ボタンなど)全部書出します。
そして、各セクションで自分が気がついたことをメモしていきます。
プラスの気づきだったら →青ペン
イマイチなところだとおもったら →赤ペン
メモの内容としては、たとえば
などなど。
いちユーザーになって、自分が感じていることを文字にしていきます。
どんな人がペルソナになっているのかも想像しつつメモが書けるとなお良いかと思います。
手描きはちょっとなって方は、figmaやXDを使ってメモするのもあり

手順としては、
1.Chromeの拡張機能、『GoFullPage』を使って、ページ全体をキャプチャ。
2.カンプ作成ソフトに貼り付けて、メモだけ書き足す。
Webページの上から下までスクショできるやつ
『GoFullPage』のインストールページ
カンプ作成ソフト
データでメモが残っていたら、あとから見返したいときも楽です♪
アナログかデジタルかは人それぞれですね!
いかがでしたでしょうか。
基本的に、Webページはページを閲覧するユーザーのために作られるので、いちユーザーになってみれば、『いいデザイン』『いまいちなデザイン』がわかります。
このレイアウトだとどんな風に見えるのか? このフォントだとどんな印象なのか? この色使いが好きそうなのはどんな世代だろう? とか。
なんとなくページ閲覧をせずに、目に入ってきたものに自分がどう感じているかを言葉にできるように練習しましょう。こういった練習はヒアリングのときにも役立ちます。
そして、クライアント様からもらう修正依頼が、意味のあるものなのか、そうでないかも判断できるようになってくると思います。少しずつ、練習です٩( ’ω’ )و