デザインツール「Figma」でできない事まとめ(学習前に知っておこう)
Figmaっていいよね。
無料だし、いろんなデザインできるし、
ファイル共有も簡単だし、デザインやるなら絶対Figma!


う〜ん、、
でもFigmaにもできないことがあるみたいだよ!
優秀なFigmaですが、できないこともあります。
WebデザインやDTPデザインをやっているなかで、Figmaではできないことがわかってきたので「できないことリスト」を作りました。
もし「できないリスト」の中ことをどうしてもやりたいとなると、Adobeかその他の編集ソフトが必要になるかもしれません。
Webデザイン3年目、案件の内容によっては、印刷系デザインのお仕事をしたりもしています。
Figmaが苦手なこと、できないことを見つけた順に書いていきます。
他にもあれば、Twitterのリプ欄か、DMで教えてもらえるとありがたいですm(_ _)m
この記事に書いてあるものの他にも、Figmaでできないことあると思うので、もしご存じの方はリプライで教えていただけるとありがたいです🙏
逆に、Figmaでもそれできるよ!というリプもお待ちしております〜!https://t.co/0cGaFlrPeD— よこ🌴 Webデザイン×Photoshop (@urayoko1) December 23, 2022
印刷物デザイン(CMYKでのデータ作成)

Figmaの作業画面で「CMYK」の色で作業することができません。
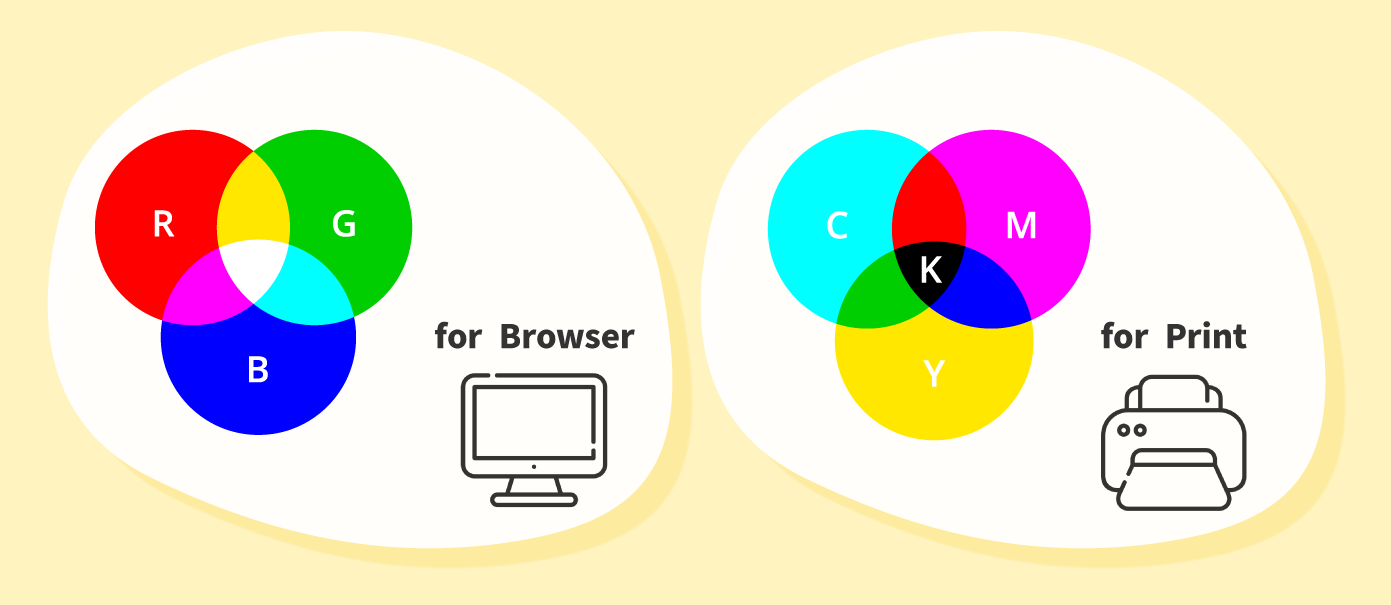
Figmaの作業画面は「RGB」の色表現(ブラウザ専用)がされているので、このまま印刷をすると少し色味が違う物が出来上がってしまいます。
- CMYK:主に印刷物などで使われる色の表現方法
- RGB:主にブラウザに表示される色の表現方法
ただ、プラグインを使って「CMYK」へ書き出し時に変換することはできるみたいです。
プラグイン →TinyImage Compressor
チュートリアル動画 ↓
Figmaで印刷物のデザインをするときはちょっと注意。RGBからCMYKに変換するときに、色味が変わっちゃう可能性があります。
FigmaはWebデザインメインで使うのがよさそうですね。
高度な画像加工

- 画像の一部を明るくする(例:逆光で暗くなった顔だけを明るくする)
- モノクロ画像に色をつける
- 曇り空を青空に差し替える
主にPhotoshopやるような、「範囲選択をして加工」「AIフィルターを使っての加工」はできなくなります。
ただ、単純に人物の切り抜きをしたいなどであれば、プラグイン使用で簡単にできます。
プラグイン →Remove BG
プラグインを使うには、remove bgのアカウントが必要になるみたいです。
アカウントとプラグインをAPIで繋げば使えるようになります。
ベクターデータの一括色変え

ベクターデータ全体の色味を調整したいとき、Illustratorなら一括変換できます。
色の明暗、色相環での位置関係もそのままに変更できるので、1つの要素ごとに変更するよりもめっちゃ効率よく色変更ができます。
Figmaの場合は要素をひとつひとつ選択して色変換をする必要があります。
異論・反論受け付けます
Figmaが苦手なこと、できないことが他にもあったら教えていただきたいです。
もしくは、こちらの記事にあることがFigmaでもできる場合も教えていただけるとありがたいです。
TwitterにDMいただけたら追記いたしますm(_ _)m
» よこ(@urayoko1)にDMを送る